In the opening tag add a for attribute with a shorthand name for the dropdown list. Create a label element.

How To Create Dropdown List Using Javascript Javatpoint
How to use 1 Open Drop Down Menu software and click Add item and Add submenu buttons situated on the Drop Down Menu Toolbar to.

. 2 Use ready to use Templates. 1 Open Drop Down Menu software and click Add item and Add submenu buttons situated on the Drop Down Menu Toolbar to create your menu. I used a pre-made assignment tracker but it I didnt really enjoy the format.
To do it just select theme you like in the Templates list. Double-click the theme you. This is a static method which allows you to get the dropdown instance associated with a DOM element.
Please read this blog post for detailsHow to. Heres what your HTML might look like so far. For example if the dropdown contains a list of dog names then you could set the attribute equal to dog-nams.
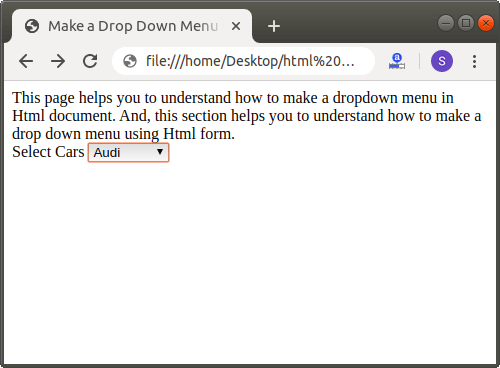
If we want to make a dropdown menu in the Html document using Form we have to follow the steps which are given below. Hopefully this is helpful I can show more ways. Quick tutorial on how to get the drop-down menu on google sheets.
Easily create a professional-looking dropdown menu without any technical knowledge or experience. So I started making it from scratch. To start add a element.

Adding Drop Down Menu In Tumblr Menu New Menu Ads

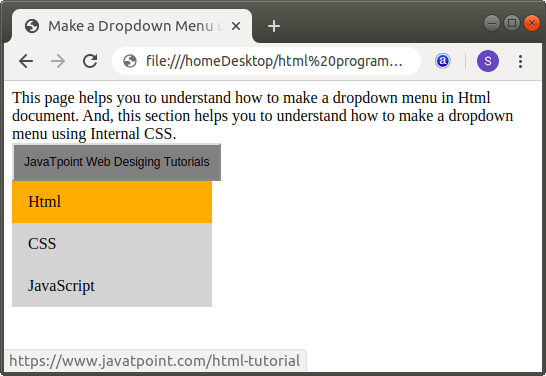
How To Make A Dropdown Menu In Html Javatpoint

How To Make A Dropdown Menu In Html Javatpoint

How To Create Dropdown List Using Javascript Javatpoint

How To Create Dropdown List Using Javascript Javatpoint

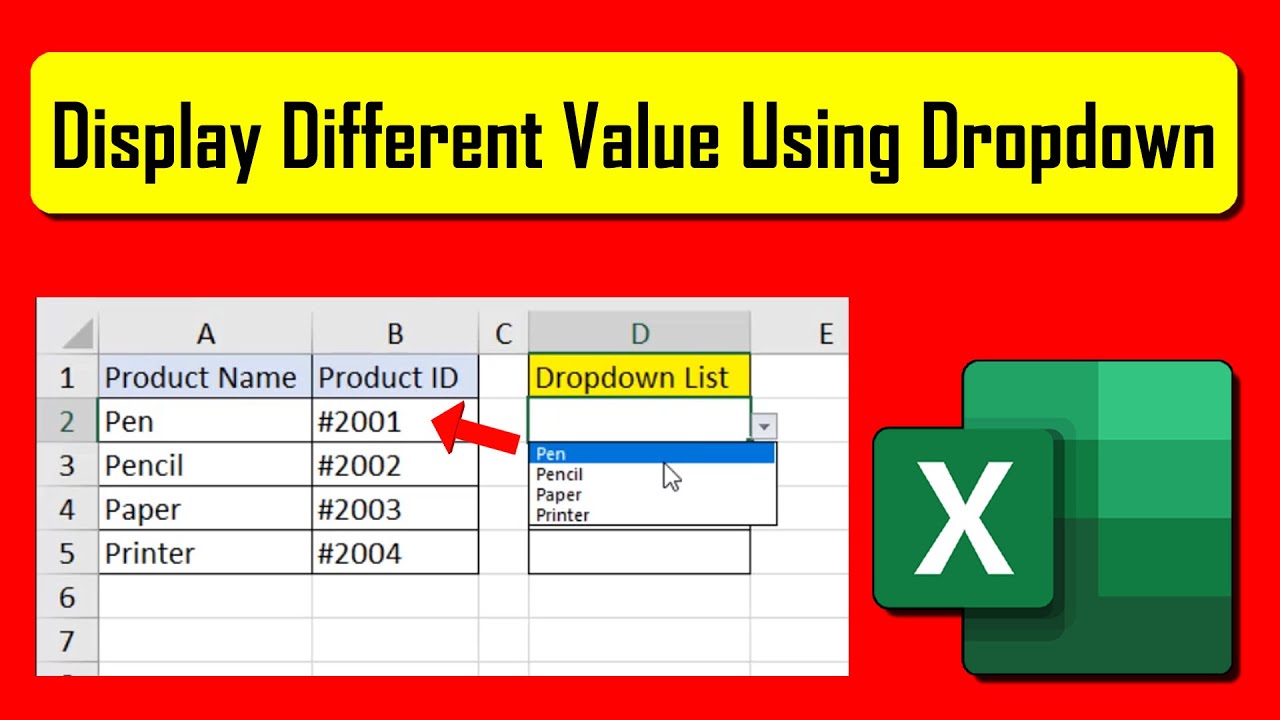
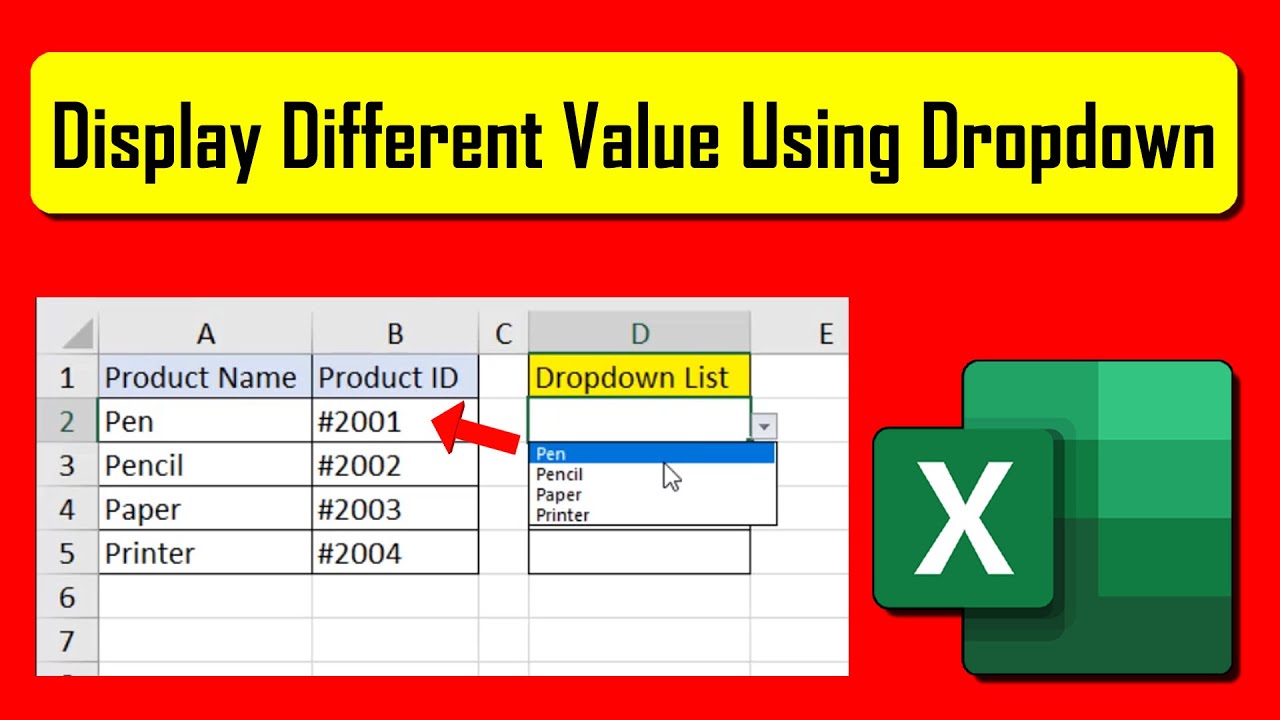
How To Create Drop Down List And Display Different Values In Excel Youtube


0 comments
Post a Comment